03. CSS 单位
标准单位
CSS 定义了一些标准单位,下面是绝对单位:
| 单位 | 描述 |
|---|---|
px | 像素 |
cm | 厘米 |
mm | 毫米 |
in | 英寸 |
pt | 磅 |
pc | 派卡,大约是 16 个像素,或 1/6 英寸 |
下面是相对单位:
| 单位 | 描述 |
|---|---|
em | 相对于父元素的字体大小 |
rem | 相对于根元素的字体大小 |
vw | 相对于视口宽度的百分比 |
vh | 相对于视口高度的百分比 |
ex | 相对于小写字母 x 的高度 |
ch | 相对于数字 0 的宽度 |
vmin | 相对于视口宽度和高度中的最小值 |
vmax | 相对于视口宽度和高度中的最大值 |
新单位
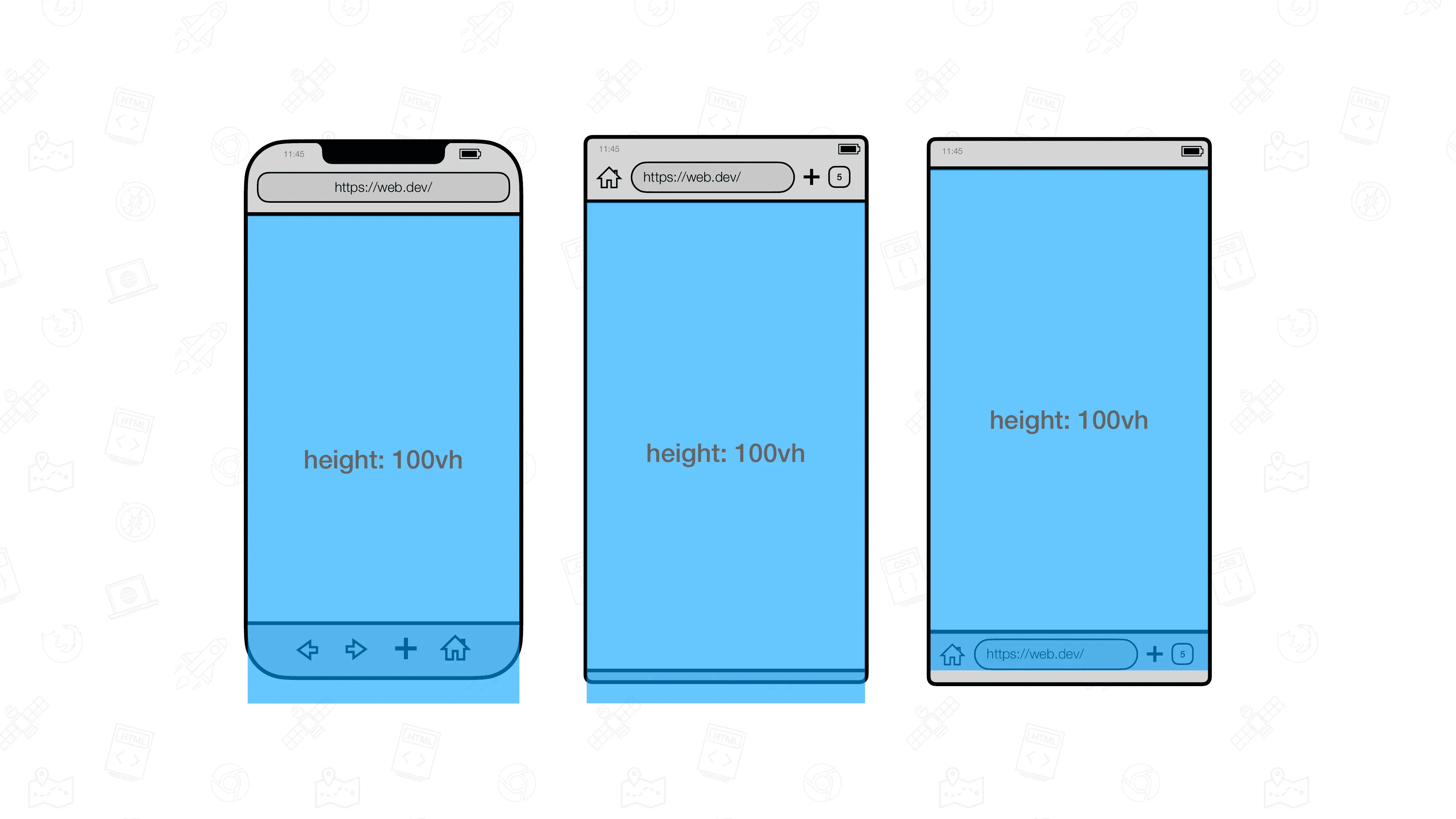
vw 和 vh 是两个常见单位,100vw 和 100vh 代表着视图窗口的宽和高。[1]
然而有一个问题,当我们使用 100vh 时,且有顶部地址栏或底部操作栏的时候,会出现溢出屏幕的情况:

为了解决这个问题,CSS工作组指定了视口的各种状态。
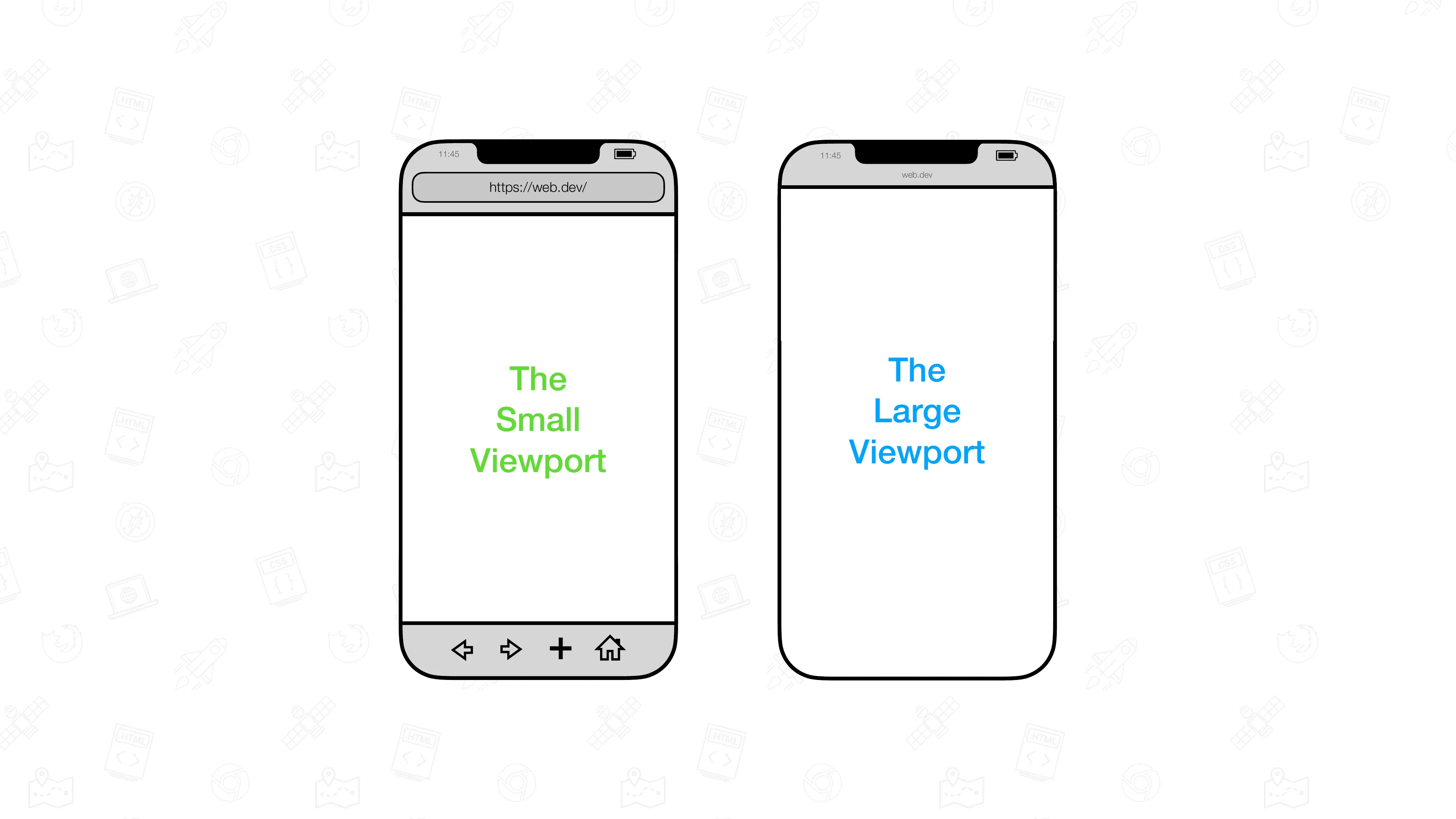
- 大视口:视口大小假设任何动态扩展和缩回的 UA 界面都将被缩回,单位为
lvh。 - 小视口:视口大小假设任何动态展开和缩回的 UA 界面都将展开,单位
svh。

除了大小视口之外,还有动态视口,动态考虑:
- 当动态工具栏展开时,动态视口的大小等于小视口的大小。
- 当动态工具栏缩回时,动态视口的大小等于大视口的大小。
其附带单位具有 dv 前缀:dvw、dvh、dvi、dvb、dvmin 和 dvmax。它们的大小被限制在 lv* 和 sv* 对应项之间。
总结如下表所示。
| 单位 | 描述 |
|---|---|
vi | 内联尺寸,英文一般为文字宽度,竖排文本则计算为高度 |
vb | 视口在块方向上的尺寸,英文一般为文字高度,竖排文本则为高度 |
vmin | 宽度和高度中的最小值 |
vmax | 宽度和高度中的最大值 |
lvw | 大视口宽度 |
lvh | 大视口高度 |
lvi | 大视口内联尺寸 |
lvb | 大视口块方向的尺寸 |
lvmin | 宽度和高度中的最小值,许多浏览器尚未支持 |
lvmax | 宽度和高度中的最大值,许多浏览器尚未支持 |
svw | 小视口宽度 |
svh | 小视口高度 |
svi | 小视口内联尺寸 |
svb | 小视口块方向的尺寸 |
svmin | 宽度和高度中的最小值,许多浏览器尚未支持 |
svmax | 宽度和高度中的最大值,许多浏览器尚未支持 |
dvw | 动态视口宽度 |
dvh | 动态视口高度 |
dvi | 动态视口内联尺寸 |
dvb | 动态视口块方向的尺寸 |
dvmin | 宽度和高度中的最小值,许多浏览器尚未支持 |
dvmax | 宽度和高度中的最大值,许多浏览器尚未支持 |
The large, small, and dynamic viewport units,https://web.dev/blog/viewport-units ↩︎